WordPress ist ja nicht nur ein großartiges Werkzeug, um relativ unkompliziert eine Webseite, einen Blog oder eine News-Seite zu erstellen. Man kann WordPress inzwischen auch so weit anpassen, dass es sich durchaus als Content Management System (CMS) nutzen läßt. „WordPress als CMS“ ist ein großes Thema – aber was macht ein CMS aus?
Was macht WordPress zu einem Content Management System?
Für mich ist die Möglichkeit, eigene Seitentypen definieren zu können vermutlich das wichtigste Kriterium, das WordPress zu einem CMS macht. Wenn man unterschiedliche Inhalts-Typen oder Daten-Typen verwalten möchte, kommt man nicht darum herum, diese Daten unterschiedlich zu behandeln. Jeder Inhalts-Typ hat seine ganz speziellen Eigenschaften. Eine Webseite für ein Plattenlabel hat beispielsweise Seiten zu Bands, Seiten zu Alben, Seiten zu einzelnen Songs – und vielleicht einen Konzert-Kalender. Hinzu kommen Seiten mit allgemein gehaltenen Informationen zum Label – also zum Beispiel ‚Info-Seiten‘ über die Label-Geschichte etc.
Unterschiedliche Inhaltstypen sind in der Regel zunächst mal unterschiedliche Daten-Typen. Um diesen Daten Bedeutung geben zu können, sollten sie entsprechend unterschiedlich behandelt bzw. gehandhabt werden können. Und das ist nur dann möglich, wenn das CMS auch wirklich unterschiedliche Daten- bzw. Inhaltstypen unterschiedlich behandeln kann. Als Folge können dann Inhaltstypen jeweils eigene Eingabefelder, ein eigenes Template, ein eigenes Layout, eine eigene ‚Gestalt‘ haben.
Seiten-Typen mithilfe von Themes vs. Plugins definieren
Es gibt eine Fülle von WordPress Themes – sowohl kostenpflichtige ‚Premium‘ Themes, als als kostenlose Themes. Ein Premium Theme zeichnet sich häufig dadurch aus, dass es für einen besonderen Anwendungsfall konzipiert wurde. Es gibt Premium Themes für so ungefähr jeden Anwendungsfall: Ein Premium Theme für Fotografen ist vielleicht besonders stark in der Präsentation von Fotos und bringt einen Seitentypen „Portfolio“ mit – ein Premium Theme für Veranstaltungsorte wird vermutlich einen Content Typen „Termine“ mitbringen.
Für viele Nutzer sind solche mehr oder weniger fertig eingerichteten Themes einfach praktisch. Für die verschiedenen Anwendungsfälle bringt das Theme gleich die passenden Seiten-Typen mit – man muß die Webseite dann ’nur noch‘ den eigenen Wünschen entsprechend anpassen. Allerdings findet dadurch auch eine Vermischung von Gestaltung und Funktion statt – die Seiten-Typen sind im Theme integriert. Das kann sich als Nachteil herausstellen, wenn man eines Tages beispielsweise die Gestaltung der Webseite ändern möchte, die Seiten-Typen aber behalten möchte.
Das Probleme wird auch „Theme-Lock“ genannt. Das bedeutet, man läuft Gefahr, sich von diesem einen speziellen Theme abhängig zu machen. Am Anfang mag man diese Gefahr noch nebensächlich erscheinen. Hat man aber erstmal hunderte oder tausende Datensätze eingegeben ist ein Umzug auf ein anderes Theme nur unter Einsatz von viel Arbeit möglich – oder man hilft sich mit einem speziell angepassten Child-Theme.
Eigene Seiten-Typen-Templates in WordPress definieren
Neben Themes gibt es natürlich auch zahlreiche Plug-ins, die entweder neue Seitentypen ‚fertig‘ zur Verfügung stellen, oder einem beim Einrichten von neuen Seitentypen helfen. Aber letztendlich ist es vermutlich die eleganteste Vorgehensweise, wenn man genau den Seitentypen selbst definiert, den man gerade benötigt.
Einen neuen Inhaltstyp in einer Funktion beschreiben
Der folgende Code kann im Prinzip auch als eigenständiges Plugin eingebunden werden. Hier gehen wir aber erst mal davon aus, dass der Code der Theme-Datei functions.php hinzugefügt wird. Das ist zwar langfristig nicht ganz so flexibel, wie ein Plugin, da nun der Content-Typ mehr oder weniger mit dem Theme verknüpft ist – führt aber erst mal zu demselben Ziel:
function my_custom_content_type() {
$labels = array(
'name' => 'Info-Page',
'singular_name' => 'Info-Page',
'menu_name' => 'Info-Pages',
'name_admin_bar' => 'Info-Page'
};
$args = array(
'labels' => $labels,
'public' => true,
'exclude_from_search' => false,
'publicly_queryable' => true,
'show_ui' => true,
'show_in_nav_menus' => true,
'show_in_menu' => true,
'show_in_admin_bar' => true,
'menu_position' => 5,
'menu_icon' => 'dashicons-admin-appearance',
'capability_type' => 'post',
'hierarchical' => false,
'supports' => array( 'title', 'editor', 'author', 'thumbnail', 'excerpt', 'comments' ),
'has_archive' => false,
'rewrite' => array( 'slug' => 'info-page' ),
'query_var' => true
);
register_post_type( 'custom_content_type', $args );#
// flush_rewrite_rules();
}
add_action( 'init', 'my_custom_content_type', 0 );
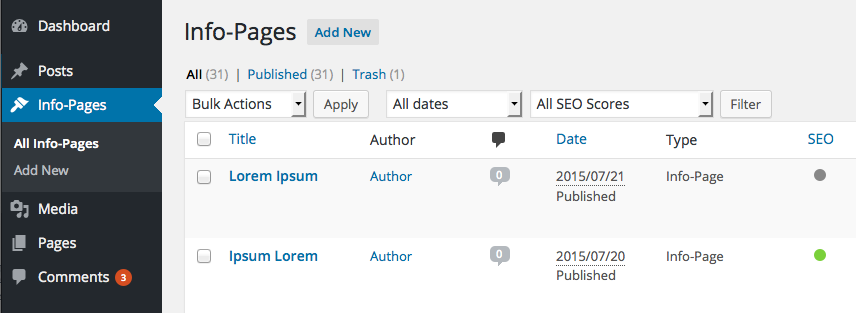
Der oben gezeigt Code ist bereits vollkommen ausreichend, um den neuen Content-Typen „Info Page“ einzurichten. Anschliessend wird im Administrationsbereich ein neuer menupunkt „Info Pages“ zu sehen sein, über den sich Seiten anlegen und verwalten lassen.
Abschliessend können wir dem Theme nun auch noch eine neue Template-Datei für den eben definierten Inhaltstypen hinzufügen. Diese wird dann von WordPress automatisch erkannt und geladen, um Inhalte dieses Typs anzuzeigen. Zunächst genügt es vollkommen, wenn die Datei „single.php“ als Kopie unter neuem Namen „single_custom_content_type.php“ abgespeichert und in das Theme-Verzeichnis des Servers geladen wird – in diesem Falle wäre das dann „single_info-pages.php“. Diese wird allerdings nur dann die passenden Inhalte laden können, wenn in dieser Datei folgende Zeile angepasst wird.
Schritt zwei: Initialisierung der Funktion / des Inhaltstypen
In der Datei „single_custom_content_type.php“ anstelle von diesem Code-Schnippsel:
<?php get_template_part( 'content', get_post_format() ); ?>
…sollte mit folgendem Code-Schnippsel ersetzt werden:
<?php get_template_part( 'content', 'custom_content_type' ); ?>
…und fertig ist die Laube…
Vorteile von eigenen Seiten-Typen
Sogar ohne eigene Felder und ohne zusätzliche Style-Definitionen etc. ergeben sich umgehend folgende Vorteile:
- Der Pager / die Blätterfunktion erkennt den neuen Inhaltstypen. Innerhalb eines Inhaltstypen läßt sich so direkt von Seite zu Seite blättern, ohne dass unterschiedliche Inhalte miteinander vermischt werden.
- Die Navigationsleiste des Administrationsbereichs bekommt automatisch neue Funktionalitäten: mit einem Klick lassen sich alle Inhalte gleichen Typs übersichtlich auflisten und neue Seiten dieses Types hinzufügen (siehe Abbildung oben).
- Seiten des neuen Inhaltstypen teilen sich alle dasselbe Stammverzeichnis, das im Code oben unter ’slug‘ bzw. unter „rewrite“ angegeben wird. Dies gibt den Seiten Bedeuteung, sowohl für Nutzer, die die Seite aufrufen und die URL sehen, als auch für Suchmaschinen. Ausserdem können alle Seiten dieses Typs übersichtlich in einer Web-Statistiken (z.B. PiWik) miteinander verglichen werden.
Das Definieren von speziellen Inhaltstypen ist natürlich nur ein erster Schritt. Aber immerhin. In den meisten Fällen möchte man nun vermutlich auch eigene Felder definieren – also eine spezielle EIngabemaske für diesen Content-Typen einrichten. Ob man nun diese Felder selbst per Code definiert oder ein PlugIn dafür nutzt muss natürlich jeder selbst für sich entscheiden. Wenn man bespielsweise vorwiegend Webseiten für Bands baut kann es sinnvoll sein. die Eingabemaske selbst zu programmieren und langfristig vielleicht ein eigenes Plugin zu entwickeln. Für die meisten Anwendungsfälle dürfte es aber ausreichen, ein entsprechendes Plug-In wie z.B. ACF oder Pods zu nutzen. Dazu mehr in einem anderen Artikel.
Inhaltstypen für bereits bestehende Seiten ändern
Häufig sieht die Situation ja so aus: man hat bereits eine WordPress-Installation mit einigen Einträgen und Seiten – unter Umständen hat man bereits viele Seiten. Dann kommt man irgendwann auf die Idee, dass es praktischer wäre, einige der Seiten einem neuen, eigenen Inhaltstypen zuzuordnen. Das ist dan des kleinen Plugins Post Type Switcher (wordpress.org/plugins/post-type-switcher/) relativ einfach machbar. Man muß das Plugin nur installieren und aktivieren und schon bekommt man für alle Seiten eine kleine Dropdown-Auswahl, über die sich der Seitentyp nachträglich ändern läßt. Und natürlich gibt es auch eine Möglichkeit, per Massen-Aktualisierung gleich meherere Seiten auf einemal einem neuen Inhaltstypen zuzuordnen. Und bei Fragen: einfach fragen!