Es ist durchaus möglich und sinnvoll, WordPress als CMS zu betreiben. Früher oder später muß man allerdings feststellen, dass WordPress ursprünglich leider nicht wirklich dafür vorgesehen war, als Content Management System betrieben zu werden. Ein Problem bei der Sache können die statisches Seiten (Pages) sein – insbesondere, wenn man es mit vielen in ineinander verschachtelten Seiten zu tun hat. Manchmal muss man hunderte oder sogar tausende Seiten verwalten – häufig über Parent-Child-Verknüpfungen zu ganzen Seiten-Bäumen verknüpft. Für viele Webseiten macht es zudem Sinn, neben den Standard-Seiten noch eigene Seitentypen einzurichten, die sogenannten Custom Post Types (CPT). Dann wird die Sache noch interessanter.
WordPress CMS Härtetest: über 1000 CPT Seiten verwalten
Wenn man WordPress als CMS betreiben will hat man es wie gesagt häufig mit statischen Seiten zu tun. Oft spielt die Blog-Funktion dann eher eine Nebenrolle und die Pages spielen stattdessen die Hauptrolle. Je mehr Seiten oder sogar Seitenbäume man anlegt, desto schwieriger wird die Verwaltung. Das Seiten-Management läßt in vielen Punkten zu wünschen übrig.
Spätestens, wenn man es mit hunderten oder sogar tausenden Seiten zu tun hat, stößt man mit den Default-Funktionalitäten an seine Grenzen – die Bedienung wird einfach unhandlich. Kommen dann noch Hierarchien dazu, also verschachtelte Seiten, Hauptseiten und Unterseiten (Parent-Pages / Child-Pages) dann ist das Chaos buchstäblich vorprogrammiert.
In den letzten Jahren haben sich verschiedene WordPress-Entwickler dieses Themas angenommen und eine Reihe von Plugins entwickelt, die beim Seiten-Management helfen sollen. Einige machen ihren Job ganz gut, andere leider nicht. Ich habe mir 5 der besten bzw. beliebtesten und offenbar bekanntesten Plugin einmal näher angesehen, getestet und habe eine für meine Bedürfnisse passende Kombination gefunden. Hier der Überblick:
Plugin #1: Admin Collapse Subpages
Das Plugin Admin Collapse Subpages bringt mir leider keinen Mehrwert. Das Plugin fügt lediglich der Standard-Seitenansicht die Option „collapse“ hinzu, mit der sich verschachtelte Seiten etwas übersichtlicher darstellen lassen. Allerdings werden immer nur die Seiten eingeklappt, die in der gerade aktuellen Listenanischt aufgeführt werden.
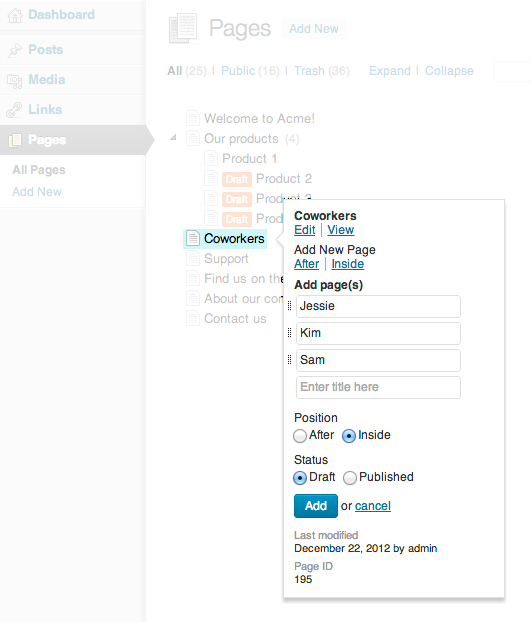
Plugin #2: Advanced Page Manager
Das Plugin Advanced Page Manager sieht erstmal sehr vielversprechend aus. Allerdings stellt sich schnell heraus, dass das Plugin zurzeit leider keine eigenen Seitentypen (CPT) unterstützt. Daher kommt das Plugin zurzeit für mich nicht in Frage. Ansonsten scheint es aber recht komfortabel zu sein. Wenn man also ausschliesslich mit Ur-Seiten zu tun hat, kann man sich den Arbeitsalltag mithilfe des Advanced Page Manager vermutlich etwas leichter machen.
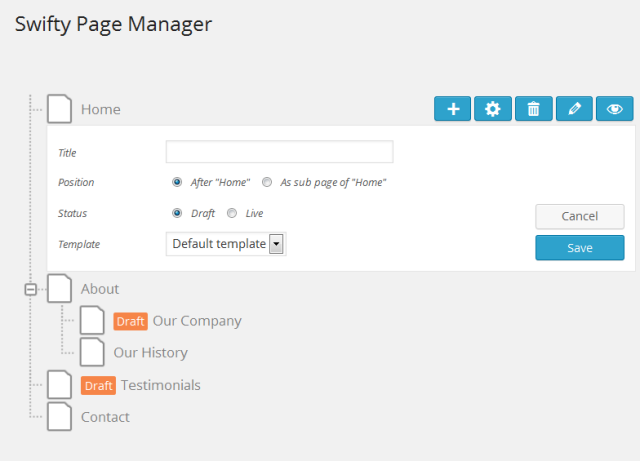
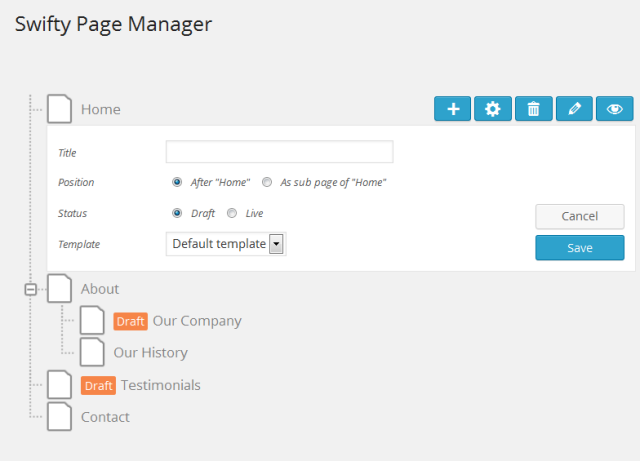
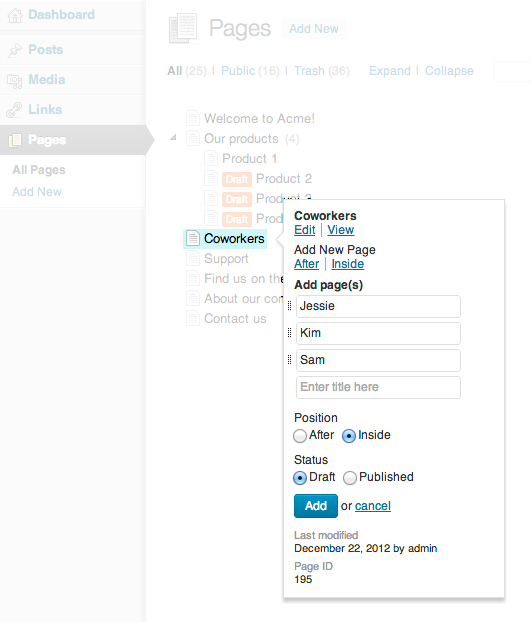
Plugin #3: Swifty Page Manager
Auf den ersten Blick macht der Swifty Page Manager einen sehr guten Eindruck. Die Organisation von Seiten erscheint übersichtlich. Hierarchisch geordnete Seiten/ Unterseiten lassen sich einfach ausklappen, neue Unterseiten lassen sich direkt erstellen. Und auch das Page-Template läßt sich direkt beim Erstellen wählen.
 Für meine Anwendung ist das Plugin aber leider zurzeit nicht geeignet Es lassen sich im Moment offenbar nur für Standard-Seiten organisieren – eigene Seitentypen (CPT) lassen sich über Swifty Page Manager weder verwalten, noch bearbeiten. Und dies scheint erstmal auch nicht vorgesehen zu sein. Laut Entwicklern bestehen keine Pläne, Custom Post Types zu berücksichtigen „there are no plans for adding custom post types at this point“.
Für meine Anwendung ist das Plugin aber leider zurzeit nicht geeignet Es lassen sich im Moment offenbar nur für Standard-Seiten organisieren – eigene Seitentypen (CPT) lassen sich über Swifty Page Manager weder verwalten, noch bearbeiten. Und dies scheint erstmal auch nicht vorgesehen zu sein. Laut Entwicklern bestehen keine Pläne, Custom Post Types zu berücksichtigen „there are no plans for adding custom post types at this point“.
Ein schwacher Trost und Grund zu Hoffnung: das Plugin wird unter Open Source Lizenz vertrieben – es steht also theretisch jedem Entwickler offen, fehlende Funktionalitäten selbst einzubauen.
Plugin #4: CMS Tree Page View
Mithilfe des Plugins CMS Tree Page View lassen sich auch komplexe Seiten-Bäume abbilden.
 Auch bei über tausend Seiten lädt die Übersicht schnell – die Unterseiten werden offenbar über eine entsprechende AJAX-Anfrage immer erst dann geladen, wenn die übergeordnete Seite „ausgeklappt“ wird.
Auch bei über tausend Seiten lädt die Übersicht schnell – die Unterseiten werden offenbar über eine entsprechende AJAX-Anfrage immer erst dann geladen, wenn die übergeordnete Seite „ausgeklappt“ wird.
Die Seiten-Übersicht erscheint insgesamt sehr reduziert und erinnert vielleicht ein wenig an Anwendungen aus den Neunzigern, wie zum Beispiel „Windows Explorer“ mit dem man relativ einfach die Baustruktur von Verzeichnissen auf einem PC überblicken und organisieren konnte.
Das Plugin unterstützt Custom Post Types – ein Punkt, der mir sehr wichtig war.
Die Sortierung von Seiten und Unterseiten per Drah’n’Drop kann ein bischen schwierig sein. Will man eine Seite verschieben, werden unter Umständen andere Seiten in der Nähe der „Abwurfstelle“ aufgeklappt. Gegebebenenfalls muss ein ein bisschen vorsichtig sein und nachträglich kontrollieren, wohin man die betroffene Seite nun wirklich gerade verschoben hat.
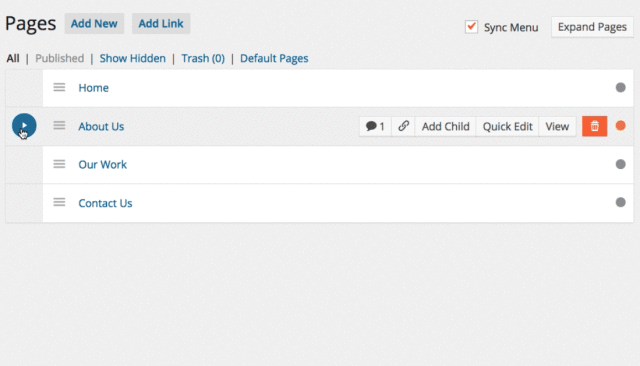
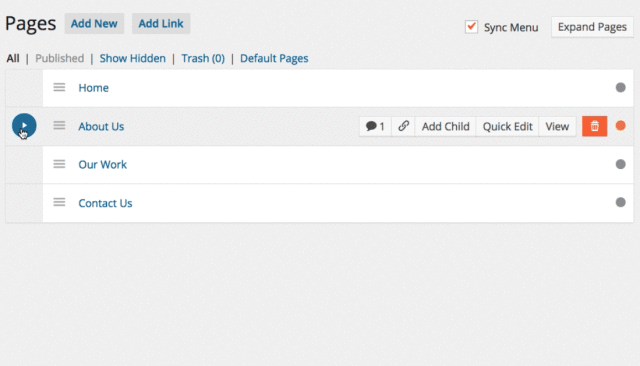
Plugin #5: Nested Pages
Die Benutzeroberfläche von Nested Pages ist vorbildlich übersichtlich. Und mit dem Plugin lassen sich auch CPT-Seiten verwalten. Das sind zwei Pluspunkte, die mich zunächst dieses Plugin nutzen ließen.
 Ausserdem zeigt Nested Pages das SEO-Ranking des Plugins Yoast direkt in der Übersicht an – ein Feature, das ich gerne nutzen würde.
Ausserdem zeigt Nested Pages das SEO-Ranking des Plugins Yoast direkt in der Übersicht an – ein Feature, das ich gerne nutzen würde.
Allerdings hat Nested Pages einen entscheidenden Nachteil: die Seiten-Übersicht wird von vornherein komplett geladen, es werden aber nur die Parent-Seiten angezeigt. Bei über 1000 Seiten kann die Seiten-Übersicht daher entsprechend langsam laden. Ein Verschieben per Drag’n’Drop ist zwar auch dann noch möglich, aber sehr zäh.
WordPress als CMS – Seiten-Management Plugins Zusammenfassung
Wenn Nested Pages die Unterseiten über AJAX laden würde, wäre es für mich vermutlich das perfekte Plugin zum Verwalten von komplexen Seiten-Bäumen. In der aktuellen Version wird es mit zunehmender Seitenzahl aber leider immer unbrauchbarer.
Zur Verwaltung meines CPT-Seitenbaums verwende ich nun das Plugin CMS Tree Page View. Beide Plugins lassen sich offenbar aber auch parallel betreiben. Also werde ich erstmal auch Nested Pages noch weiter nutzen, um mir hin und wieder einen Überblick über den SEO-Status der Seiten machen zu können.
Abschliessend noch ein Hinweis: alle Plugins ließen sich beliebig aktivieren und deaktivieren. Im Zweifelsfalls kann man also die hier aufgeführten Plugins einfach mal selbst ausprobieren.
 Ich habe mich also zunächst an den Support des Themes Stockholm gewandt – aber eigentlich wäre das Sache des Visual Composers. Dort sagte man mir, ich solle mir doch mal die API ansehen – ausserdem hätte der Visual Composer ja nur indirekt mit dem Revolution Slider zu tun. Langer Rede kurzer Sinn: so kam ich nicht weiter. Also ab in den Quellcode.
Ich habe mich also zunächst an den Support des Themes Stockholm gewandt – aber eigentlich wäre das Sache des Visual Composers. Dort sagte man mir, ich solle mir doch mal die API ansehen – ausserdem hätte der Visual Composer ja nur indirekt mit dem Revolution Slider zu tun. Langer Rede kurzer Sinn: so kam ich nicht weiter. Also ab in den Quellcode.