Mithilfe der sogn. Widgets läßt sich in WordPress vieles einfach in der Seitenleiste einblenden. Manchmal ist das aber auch ein bisschen zu einfach und will oder muss man die Widget-Anzeige beschränken. Zwei Plugins können einfache Abhilfe schaffen.
Das Problem, das zunächst eigentlich kein Problem ist: WordPress bietet in der aktuellen Version eine Reihe vorgefertigter Widgets an, die sich einfach ‚auf allen Seiten‘ anzeigen laasen. Häufig kommen im Laufe der Zeit individuell erstellte Widgets hinzu – und einige Plugins bringen ihre eigenen Widgets mit. Viele dieser Widgets können sehr hilfreich sein, um schnell und einfach eine informative WordPress-Seite zu erstellen – aber sollten langfristig immer alle Widgets wirklich auf allen Seiten angezeigt werden?
- Neueste Blog-Einträge
- Letzte Kommentare
- Tag-Cloud mit den beliebtesten Schlagwörten
- Suche-Funktion
- Links zu Social-Media-Profilen
- Links zu anderen, befreundeten Webseiten.
- Shop-Kategorien
- Beliebte Inhalte
- etc.
Die Vielfalt an quasi frei verfügbaren WordPress-Widgets kann natürlich verlockend sein und dazu führen, dass die Seitenleiste (sidebar) mit Widgets vollgepackt wird. Das führt dann früher oder später dazu, dass die Seitenleiste überfrachtet wirkt und unübersichtlich wird – kurz gesagt: die UX (User Experience) geht den Bach runter. Und früher oder später wird man dann gezwungen sein, den Widget-Zoo zu bändigen, damit die Seite auch weiterhin attraktiv und nutzerfreundlich bleibt.
Das soll nicht bedeuten, dass nun gleich reihenweise mühevoll eingebettete Widgets abgeschaltet werden müssen, nur um die Seite übersichtlicher zu machen. Stattdessen sollte man sich daran setzen, die Informationsarchitektur – also die Struktur des Blogs / der Webseite zu optimieren. Es ist nicht unbedingt sinnvoll, immer „alles“ anzubieten. Beim durchklicken einer Webseite wird der Nutzer sonst ggf. ‚betriebsblind‘ und die mühevoll platzierten Widgets werden quasi unsichtbar.
Widget-Struktur trifft Informationsarchitektur
Man sollte also hin und wieder versuchen, seine WorPress-Seite kritisch zu betrachten: welche Seiten dienen welchem Zweck? Wie kann ich die Inhalte eines bestimmten Bereichs mithilfe eines Widhets stärken? Nehmen Sie sich ein wenig Zeit, machen Sie eine Art Inventur – nehmen Sie sich Ihre Widget-Sammlung vor und überlegen Sie bei jedem Widget, warum Sie es eigentlich auf dieser oder jener Seite verwenden wollen. machen Sie sich eine Liste und notieren Sie am besten mit Zettel und Stift, welche Widgets Sie an welcher Stelle benötigen: auf welchen Seiten / in welchen Kategorien / auf welchen Seiten-Typen ist welches Widget am sinnvollsten platziert. Was hilft dem Nutzer an welcher Stelle weiter, was sollte eher an einer anderen Stelle angezeigt werden – und was kann eventuell sogar wegfallen.
Zum Glück gibt es natürlich auch für dieses Problem eine halbwegs einfache Lösung, die in Form eines kostenlosen WordPress-Plugins daher kommt – bzw. in Form von zwei Plugins. Mithilfe des Plugins Widget Logic lässt sich (wie der Name schon andeutet) eine Logik definieren, nach der Widgets angezeigt werden – oder eben nicht.
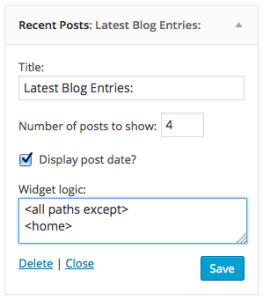
Widget-Anzeige nach Pfad regeln am Beispiel ‚Neueste Blog-Einträge überall ausser auf der Startseite anzeigen‘
Das Plugin Widget Logic ist ziemlich flexibel und wer ein wenig PHP beherrscht, kann so ziemlich alle möglichen und unmöglichen Bedingungen formulieren, nach denen Widgets angezeigt oder verborgen werden sollen. In den meisten Fällen dürfte das nicht nur ‚zu viel des Guten‘ sein, sondern auch ein gewissen Sicherheitsrisiko beinhalten: Nutzer mit Zugriff auf die Widget-Administration könnten theoretisch schädlichen Code einfügen, der dann von WordPress direkt umgesetzt wird.
Hier kommt das zweite Plugin Widget Logic by Path zum Einsatz: damit lässt sich die Logik, nach der Widgets angezeigt oder verborgen werden, auf Pfade beschränken. In den meisten Fällen dürfte das vollkommen ausreichend sein.
Ein Beispiel: mithilfe des Kürzels <all paths except> werden die nachfolgenden Seiten bzw. Pfade von der Anzeige ausgeschlossen. Wenn auf <all paths except> also <home> folgt, wird das Widget-Anzeige auf der Steitweise unterdrückt, auf allen anderen Seiten und in allen Beiträgen wird das Widget aber weiterhin angezeigt.
Hier die Direkt-Links zu den oben genannten Plugins: