Folgende Fragestellung lag zugrunde: wie kann der Kunde alle in einer Seite bzw. in einem Artikel eingebundenen Bilder in Originalgröße finden, um diese herunterzuladen, zu bearbeiten und anschliessend wieder neu einzubinden?
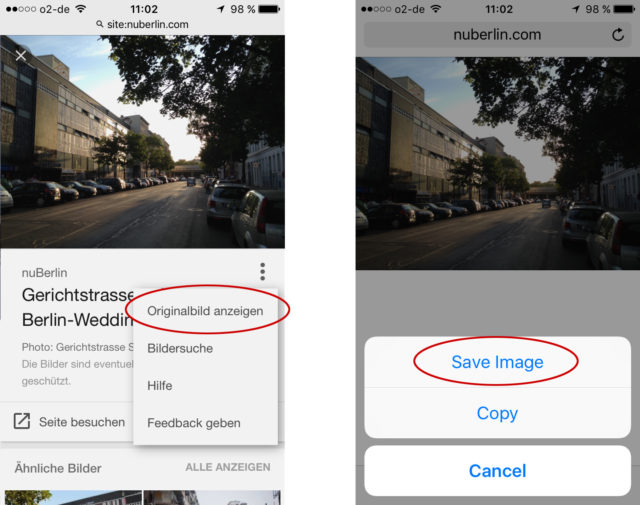
Natürlich kann man alle Originalbilder auch ohne zusätzlichen Code relativ einfach ‚manuell‘ finden. Zunächst klickt man dazu mit der rechten Maustaste auf das zu tauschende Bild und wählt ‚Bild in einem neuen Tab öffnen‘ aus. Dann entfernt in der Adresszeile des Browsers die Größenangaben (z.B. „-800×600.jpg“), die WordPress immer dann an Dateinamen von Bildern anhängt, wenn das Bild skaliert wurde. Durch das Abschneiden dieses Zusatzes bekommt man das Bild in Originalgröße – bzw. das Originalbild, wie es einmal hochgeladen wurde. Dieses speichert man dann lokal auf dem Computer, kann es anschliessend bearbeiten und neu hochladen. Man wählt in der Admin-Ansicht einfach das Bild aus, das getauscht werden soll und geht in der Bild-Bearbeiten-Ansicht auf „Bild ersetzen“. Nun kann man das neue Bild hochladen.
Noch einfacher geht es natürlich, wenn man seine Bilder gut organisiert hat und das Bild direkt auf der lokalen Festplatte findet – dann kann man sich das Herunterladen sparen.
Beide Optionen fielen in der mir gestellten Anfrage leider aus – die Originalbilder waren nicht aufzufinden und der Trick mit der rechten Maustaste war zu umständlich. Also sollte eine Liste aller Bilder generiert werden, über die man die Originalbilder direkt herunterladen sollte.
Das Artikelbild (post thumbnail) sowie alle anderen als Attachment gespeicherten Bilder lassen sich relativ finden.
/* Alle Attachment-Bilder finden - kommt ins Template */
$images = get_children( array( 'post_parent' => get_the_ID(), 'post_type' => 'attachment', 'post_mime_type' => 'image', 'orderby' => 'menu_order', 'order' => 'ASC', 'numberposts' => 999 ) );
if ( $images ) {
//looping through the images
foreach ( $images as $attachment_id => $attachment ) {
$img_path_array = (wp_get_attachment_image_src( $attachment_id, 'full' ));?>
<a href="<?PHP echo($img_path_array[0]); ?>" target="_blank"><?PHP echo wp_get_attachment_image( $attachment_id, 'full' ); ?></a>
<?php
}
?><?php
}
Bei den im Text platzierten Bildern ist das schon ein bisschen schwieriger – diese sind ja nicht als Attachment abgelegt. Also müssen wir zunächst mal alle Bilder finden, die in den Text (content) eingebunden sind. Dazu durchsuchen wir den Seiteninhalt nach dem Codeschnippsel „src=“, der uns verrät, dass dort ein Bild zu finden ist.
Das klappt soweit auch ganz gut – allerdings bekommen wir einen Array der Bilder, wie sie im Text eingebunden sind – also mit angehängten Pixelmaßen (z.B. „bild-800×600.jpg). Mithilfe der Funktion get_original_image können wir aber die Originalbilder herausbekommen.
/* Alle Inline-Bilder finden - dieser Code-Schnippsel kommt ins Template */
$regex = '/src="([^"]*)"/';
$content = $post->post_content;
// echo($content);
preg_match_all( $regex, $content, $matches );
foreach($matches[1] as $image):
$the_orig_image = get_original_image( $image);
echo '<a href="'.$the_orig_image.'" target="_blank"><img src="'.$the_orig_image.'"></a>';
$ii++;
endforeach;
/* Die Funktion get_original_image kommt in die functions.php des Themes */
function get_original_image( $url ) {
global $_wp_additional_image_sizes; $new_url = $url; // Get All Image Sizes
$builtin_sizes = // *** BREAK WAS MISSING ***
array( 'large' => array( // *** WRONG ARROW "=–>" ***
'width' => get_option('large_size_w'),
'height' => get_option('large_size_h')
),
'medium' => array(
'width' => get_option('medium_size_w'),
'height' => get_option('medium_size_h')
),
'thumbnail' => array(
'width' => get_option('thumbnail_size_w'),
'height' => get_option('thumbnail_size_h')
)
);
$image_sizes = array_merge( $builtin_sizes, $_wp_additional_image_sizes );
// Parse URL
$info = pathinfo( $url );
// Check to see if image is a thumbnail
// Get image size extensions, e.g. -200×200
// Get image size width only extensions, e.g., -200x
// Get image size height only extensions, e.g., x200.
$image_exts = array();
$image_exts_width = array();
$image_exts_height = array();
foreach ($image_sizes as $image_size) {
$image_exts[] = '-'.$image_size['width'].'x'.$image_size['height'];
$image_exts_width[] = '-'.$image_size['width'].'x';
$image_exts_height[] = 'x'.$image_size['height'];
}
// Cycle through image size extensions, e.g. -200×200
foreach ( $image_exts as $image_ext ) {
//if found, replace the extension with nothing
$new_url = str_replace( $image_ext , '' , $url );
// we found an original – don't look any further
if ( $new_url != $url )
break;
}
// if a new url hasn't been generated yet, keep looking…
if ( $new_url == $url ) {
// Cycle through image width only extensions, e.g. -200x
foreach ( $image_exts_width as $image_ext ) {
// check for width, e.g., -200x
$pos1 = strrpos( $info['basename'] , $image_ext , -1 );
if ( $pos1 ) {
// strip, & assign new url
$new_url = $info['dirname'] . '/' . substr( $info['basename'] , 0 , $pos1 ) . '.' . $info['extension'];
}
// we found an original – don't look any further
if ( $new_url != $url )
break;
}
// if a new url hasn't been generated yet, keep looking…
if ( $new_url == $url ) {
// Cycle through image height only extensions, e.g. x200.
foreach ( $image_exts_height as $image_ext ) {
// check for height, e.g., x200
$pos2 = strrpos( $info['basename'] , $image_ext , -1 );
//example_2a-263×300.jpg -> example_2a.jpg
if ( $pos2 ) {
// get position of -, strip, & assign new url
$pos3 = strrpos( $info['basename'] , '-' , -1 );
$new_url = $info['dirname'] . '/' . substr( $info['basename'] , 0 , $pos3 ) . '.' . $info['extension'];
}
if ( $new_url != $url )
break;
}
}
}
if ( $new_url != $url )
return $new_url;
else
return $url;
}
Die Funktion habe ich dem Artikel „How to Get Original Image from a Thumbnail Image in WordPress“ (wpsmith.net) entnommen – allerdings waren in der Original-Funktion einige Fehler vorhanden. DIese habe ich korrigiert und zum Teil oben im Code entsprechend markiert.
Was macht die Funktion ‚get_original_image‘? Zunächst werden alle möglichen Bildformate bzw. die jeweiligen Breiten und Höhen in Arrays gespeichert. Dann vergleichen wir jede Bild-URL, die im Text einer Seite gefunden wurde, mit den möglichen Höhen und Breiten. Wenn Höhe und/oder Breite im Dateinamen des Bildes vorkommen, wird die Endung mit den Angaben zu Höhe und Breite (z.B. „-800×600“) entfernt – und schon haben wir das Originalbild.