Heute eine etwas spezielle Anleitung: wie kann man eine mit Apple Numbers erstellte Tabelle als HTML-Tabelle exportieren – bzw. elegant in einen Blog-Artikel (z.B. WordPress, Drupal etc.) importieren?
Grundsätzlich lassen sich mit ungefähr jedem CMS Editor Tabellen anlegen, einrichten und bearbeiten. bei manchen ist diese Funktionalität bereits voreingestellt, bei anderen muss man diese ggf. nachträglich einrichten.
Die Zahlen und Zeilen werden zwar korrekt kopiert, aber die Tabelle selbst bleibt auf der Strecke – es wird kein HTML kopiert – und damit geht nicht nur die Formatierung, sondern die komplette Tabellenstruktur verloren. Man benötigt also eine Art Brücke, um eine Tabelle von Apple Numbers in den Texteditor zu kopieren.
Text Edit als HTML-Brücke zwischen Apple Numbers und Texteditor
Zum Glück gibt es auf so ungefähr jedem Apple Computer das kleine aber feine Hilfsprogramm Text Edit. Mithilfe von Text Edit ist es relativ einfach, eine mit Aplle Numbers erstellte Tabelle in den Texteditor des CMS zu kopieren.
Zunächst markiert man in Apple Numbers alle Tabellenzellen, die man kopieren möchte. Dann kopiert man diese direkt in ein neues Text Edit Dokument. Damit das reibungslos funktioniert, muss das Dokument formatierten Text erkennen – mit einem reinen Textdokument funktioniert die „Brücke“ leider nicht.
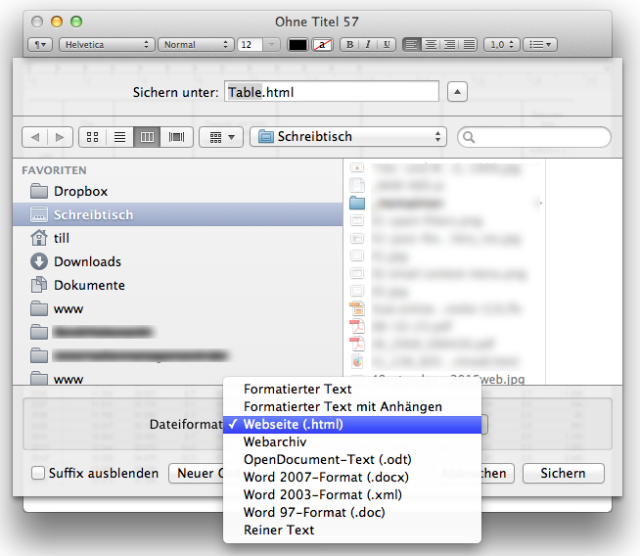
Anschließend wählt man in Text Edit unter „Ablage“ die Option „Sichern…“ aus – gegebenenfalls muss man das Dokument als neue Version sichern. Im Speichern-Dialog gibt es dann die Möglichkeit, das Dokument als „Webseite“ (.html) zu speichern.

Diese HTML-Datei enthält nun alle HTML-Tags die benötigt werden, um die Tabelle im CMS korrekt anzeigen zu lassen. Allerdings muss man das HTML nun zunächst einmal sauber in das CMS kopieren. Am einfachsten geht das über einen HTML-Editor: einfach das Dokument direkt im HTML-Editor öffnen – schon hat man den entsprechenden Quellcode zur Verfügung.
Die Codierung für die Header- und Footer-Elemente muss man nun einfach ignorieren. Wir benötigen lediglich den Code, der sich zwischen dem Start-Tag „<table>“ und dem End-Tag „</table>“ befindet.
Hier ein auf diesem Wege generierter Bespiel-Code mit vier Spalten und zwei Zeilen:
<table cellspacing="0" cellpadding="0" class="t1">
<tbody>
<tr>
<td valign="top" class="td1">
<p class="p2">45</p>
</td>
<td valign="top" class="td2">
<p class="p2">45</p>
</td>
<td valign="top" class="td2">
<p class="p2">45</p>
</td>
<td valign="top" class="td2">
<p class="p2">45</p>
</td>
</tr>
<tr>
<td valign="top" class="td1">
<p class="p2">210</p>
</td>
<td valign="top" class="td2">
<p class="p2">210</p>
</td>
<td valign="top" class="td2">
<p class="p2">210</p>
</td>
<td valign="top" class="td2">
<p class="p2">210</p>
</td>
</tr>
</tbody>
</table>
Diesen Code müssen wir dann lediglich noch in den Text-Editor einfügen – bei WordPress vorher auf die Textansicht [Text] umschalten.
Tabellen-Quellcode ohne HTML-Editor kopieren
Ein bisschen schwieriger wird es, wenn man keinen HTML-Editor zur Hand hat. Dann kann man die gerade gespeicherte HTML-Datei in einem neuen Browser-Fenster öffnen – einfach per drag’n’drop in das Fenster ziehen oder per cmd+o das Dokument suchen und öffnen. Dann über cmd+u (Firefox) oder cmd+alt+u (Safari) den Quellcode einsehen.
Im Quellcode markiert man dann mithilfe der Maus alles vom ersten „<table…“ bis zum letzten „</table>“ und kopiert diesen dann per cmd-c und cmd+v in die Textanischt bzw. Quellcodeansicht des CMS-Texteditors.
Ganz einfach. Oder? Naja. Immerhin – möglich.