Webdesign funktioniert zurzeit leider noch komplett anders, als Buchdruck: die Möglichkeiten den Schriftsatz zu kontrollieren und je nach Bedarf zu beeinflussen sind gering, um es mal vorsichtig auszudrücken. Aber so langsam kommt ein wenig Schwung in die Online-Typografie – inzwischen ist Silbentrennung nicht nur mit Desktop-Software möglich, sondern auch auf Webseiten. Man kann zwar insbesondere bei responsiven Layouts kaum regeln, an welcher Stelle ein Zeilenumbruch erfolgt – aber immerhin kann man einige Rahmenbedingungen definieren, nach denen umgebrochen wird. Manche Leute nennen das „HTML Silbentrennung“ aber eigentlich handelt es sich um „CSS Silbentrennung„.
Aktuelle Browser können inzwischen so einiges, was früher nur mithilfe von Bildern oder Skripten möglich war – zum Beispiel Webfonts anzeigen. Und HTML bzw. CSS bietet inzwischen eine Reihe von Möglichkeiten, das Schriftbild dieser Webfonts zu beeinflussen – zu gestalten. Relative Schriftgrößen (em / rem), Zeilenabstand (line-height) und die Laufweite ‚Kerning‘ (letter-spacing) sollten inzwischen selbstverständlich in die Werkzeugkiste jedes Webdesigners gehören.
Und für den Kunden war dieser Umstand dann häufig auch eine böse Überraschung, die in langen Email-Dialogen diskutiert werden musste – und auch heute noch diskutiert wird. Und gerade für Typografen und jeden, dem das Satzbild wichtig ist, dürfte das Internet nach wie vor wie ein Gruselkabinett der Typografie vorkommen. Trotz Besserung durch CSS und JavaScript hat man nach wie vor kaum Kontrolle darüber, wie und wo ein Text nun wirklich umbricht.
Silbentrennung mit ‚hyphens‘
Genug der Einleitung. Es gibt inzwischen immerhin ein paar Möglichkeuten, Silbentrennung mit CSS zu regeln. Über die CSS-Eigenschaft ‚hyphens‚ läßt sich inzwischen in vielen aktuellen Browsern der Zeilenumbruch optimiern.
Im folgenden eine kurzer Einblick, wie ich zurzeit hyphens bzw. hyphenate in so gut wie jedem Web-Projekt verwende.
h1, h2, h3, h4 {
-webkit-hyphens: auto;
-moz-hyphens: auto;
hyphens: auto;
}
p {
-webkit-hyphens: auto;
-moz-hyphens: auto;
hyphens: auto;
-webkit-hyphenate-limit-lines: 2;
hyphenate-limit-lines: 2;
-webkit-hyphenate-limit-chars: auto 3;
hyphenate-limit-chars: auto 3;
}
Ich wende hier die CSS-Anweisung hyphens auf Überschriften und Absätze unterschiedlich an. Überschriften sollen generell umgebrochen werden – Absätze nur begrenzt. Warum? Naja – in der Regel ist die Schriftgröße von Überschriften größer, als die von Fließtext / Brottext / Absätzen. Da kann es schon mal vorkommen, dass ein einzelnes Wort (zB. Kaninchenzüchterverein“) das Layout bei mobiler Darstellung sprengt. Daher möchte ich, dass jedes Wort umgebrochen werden darf. Bei Absätzen ist dies in der Regel nicht nötig – hier reicht es, z.B. maximal zwei Zeilen in Folge umbrechen zu lassen – das können wir über „hyphenate-limit-lines“ einstellen. Die Länge der umgebrochenen Silben soll auch nicht beliebig sein. Hier ist sie mit „hyphenate-limit-chars: auto 3“ so eingestellt dass der Teil des Wortes vor dem Umbruch beliebig viele Lettern enthalten darf (‚auto‘) und der Teil nach dem Zeilenumbruch mind. 3 Lettern enthalten muß.
Silbentrennung über Parameter steuern
hyphens: auto; Die CSS-Eigenschaft hyphens ist also bei Überschriften und Absätzen zunächst auf ‚auto‚ gestellt. Damit wird bei Browsern, die hyphens unterstützen, die Silbentrennung aktiviert. Daneben gäbe es noch die Möglichkeit, hyphens auf ‚manual‚ zu setzen – dann müsste man aber die Silbentrennung bereits im Text vorsehen. Das erscheint mir in den meisten Fällen eher unpraktikabel.
hyphenate-limit-lines Die CSS-Eigenschaft hyphenate-limit-lines regelt, wieviele Zeilen hintereinander maximal per Silbentrennung umgebrochen werden können. Wenn man diese Eigenschaft nicht setzt, kann es dazu kommen, dass beliebing viele Zeilen hintereinander mit einem Trennstrich enden. Das möchte man aus gestalterischen Gründen ggf. vermeiden. Im Beispiel oben ist die maximale Anzahl auf 2 gesetzt, so dass maximal 2 Zeiten hintereinander Umbrüche zeigen. Die Anweisung hyphenate-limit-lines wurde allerdings aus dem CSS3-Standard entfernt, soll aber in CSS4 berücksichtigt werden.
Silbentrennung mit CSS – korrekte Sprache definieren
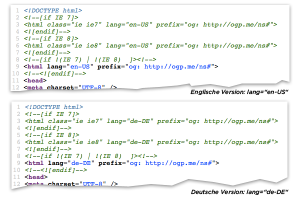
Wenn man sich dazu entscheidet, das Schriftbild mithilfe von hyphens zu optimieren, sollte man nicht vergessen, dass die Eigenschaft auf den Browser angewiesen ist. Und dem Browser muß wiederum mitgeteilt werden, in welcher Sprache der zu trennende Text geschrieben ist und nach welcher Gramatik er getrennt werden soll. Dazu baut man folgende Parameter in das HTML-Tag des Dokuments ein, wenn das nicht schon automatisch z.B. durch WordPress eingebunden wurde:
<html lang="de" dir="ltr"
Im oben angezeigten Code wird dem Browser also signalisiert, dass es sich um einen Deutschen Text handelt, der von links nach rechts läuft („ltr“ = „left to right“).
In Content Management Systemen wie WordPress oder Drupal wird dieses Tag je nach Voreinstellung automatisch hinzugefügt. Dementsprechend wichtig ist es, zu kontrollieren, ob die eingestellte Sprachversion wirklich der Sprache der Inhalte entspricht.
CSS Silbentrennung in WordPress-Themes
 WordPress-Nutzer können sich freuen: viele kostenlos verfügbare WordPress-Themes haben die Silbentrennung über hyphens bereits voreingestellt. Allerdings sollte man darauf achten, dass auch die richtige (ggf. Deutsche) Sprache eingestellt ist.
WordPress-Nutzer können sich freuen: viele kostenlos verfügbare WordPress-Themes haben die Silbentrennung über hyphens bereits voreingestellt. Allerdings sollte man darauf achten, dass auch die richtige (ggf. Deutsche) Sprache eingestellt ist.
Sollte die Silbentrennung nicht funktionieren, obwohl man ein Theme aktiviert hat, das Silbentrennung bereits ‚eingebaut‘ hat, dann ist eventuell die Sprache falsch eingestellt. Das läßt sich schnell direkt im Quellcode der WorPress-Seite erkennen (siehe Abbildung). Die Sprachversion von WordPress lässt sich relativ einfach wechseln – hier eine kleine Anleitung.
Browser-Unterstützung von hyphens
Die Liste der Browser, die hyphens unterstützen, sieht inzwischen grundsätzlich gut gefüllt aus. Bei den verschiedenen Sprachen kann es aber noch etwas schwierig sein. Auf der Website caniuse.com kann man nachsehen, welche Sprachen aktuell auf welchem Browser unterstützt werden
.Siehe auch:
- Browser, die aktuell hyphens unterstützen (caniuse.com)
- CSS Almanac » Properties » H » hyphens (css-tricks.com)
Sollbruchstellen einrichten – Umbruch erzwingen mit Soft Hyphens
Manchmal will man nur „hier und jetzt“ eine Silbentrennung erzwingen. Im Print-Design lässt sich das natürlich ganz einfach bewerkstelligen – beim Webdesign muss man immer auf die Browsergröße achten, damit ein solcher erzwungener Umbruch nicht an unpassender Stelle auftritt, nicht merkwürdig aussieht. Eine solche Sollbruchstelle soll also nur zu sehen sein, wenn sie auch wirklich benötigt wird. Dafür kann man per HTML ein sogn. „bedingtes Trennzeichen“ einfügen: ­ – steht für Soft Hyphen.
Dieses Sonderzeichen lässt sich einfach in jede Überschrift, jeden Text, jedes Wort einfügen. Das Zeichen ist unsichtbar und veranlasst lediglich, dass ein Wort genau an dieser Stelle umgebrochen werden kann – falls das Layout das erfordert.
In der Anwendung würde das dann beim Wort „Silbentrennung“ exemplarisch wie folgt aussehen:
Silben­trennung
Damit würde das Wort „Silbentrennung“ an der bevorzugten Stelle „­“ umgebrochen werden, soweit dies erforderlich ist.